ページの外観を設定する
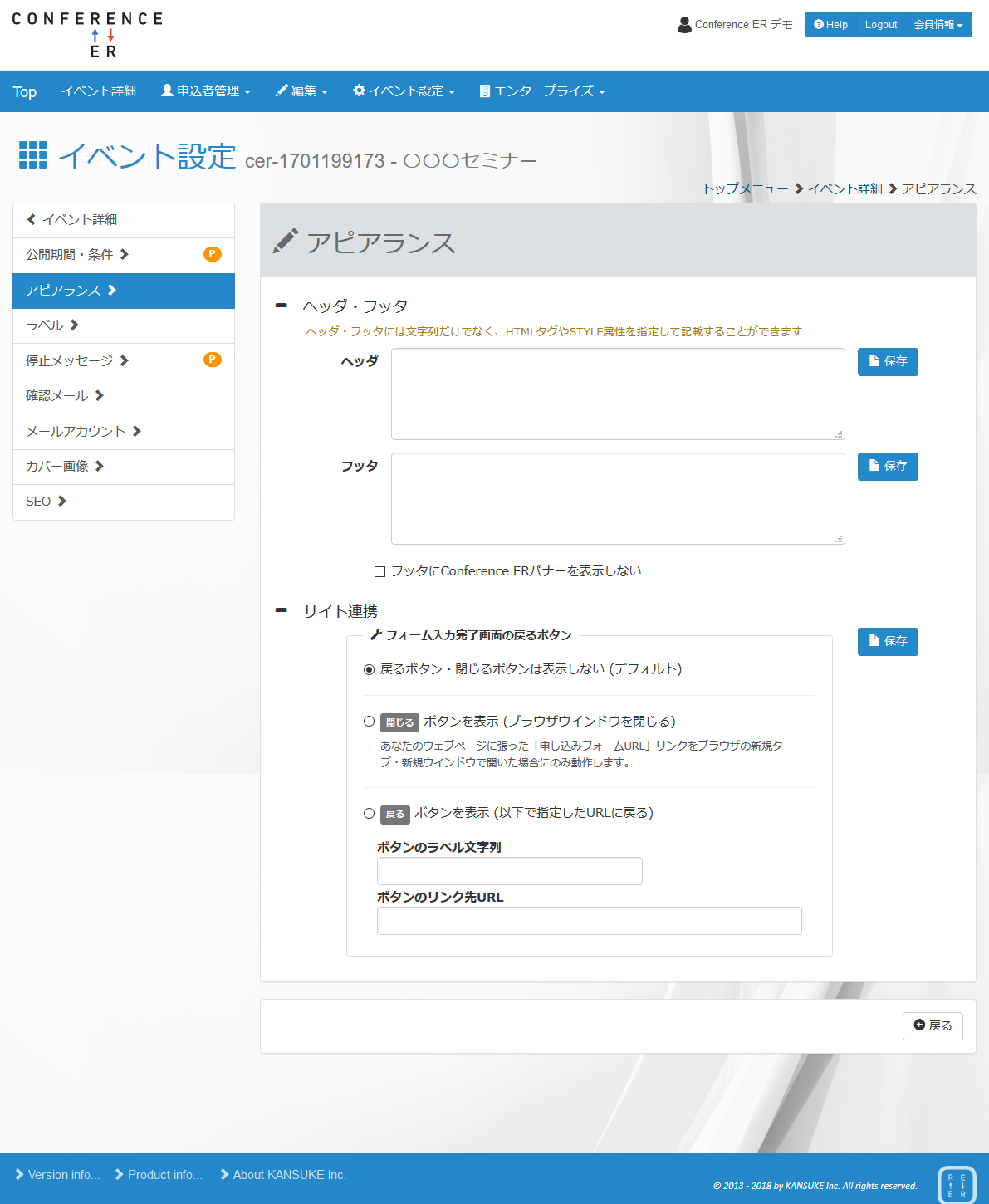
申し込みページのデザインを設定するには、管理ツールから各イベントの詳細ページへ移動し、上部メニューの
を選択します。
ヘッダ・フッタの設定
作成した申し込みページには、イベント毎に独自のヘッダとフッタを指定することができます。
文字列だけではなく、HTMLタグやCSSでスタイルを記述したり、ハイパーリンクや画像を貼り付けることも可能です。
HINT
- ヘッダやフッタにロゴなどの画像を表示するには、
<IMG>タグを使って、インターネット上の画像を指定します。- ヘッダやフッタにハイパーリンクを挿入するには、
<A>タグを使って、インターネット上のURLを指定します。- カラーやレイアウトを設定したい場合は、スタイルシートを指定してください。
- 設定したヘッダは、カバー画像や概要欄のさらに上部に表示されます。
- 設定したフッタは、申し込みフォームページの最下部に表示されます。
- フッタがどのように表示されるかを確認するには、実際の申し込みページを公開してください。
ヘッダを設定する
ヘッダ のテキストエリアに表示したいヘッダ文字列やHTMLタグを記入します。
設定が完了したら、テキストエリア横の 保存 ボタンを押すと設定内容が保存され、申し込みページに内容が反映されます。
フッタを設定する
フッタ のテキストエリアに表示したいフッタ文字列やHTMLタグを記入します。
設定が完了したら、テキストエリア横の 保存 ボタンを押すと設定内容が保存され、申し込みページに内容が反映されます。
あなたのサイトと連携する
イベントを企画したり主催する際、イベントのプロモーション・紹介サイトや、企業のウェブサイト、ブログなどに、案内ページがあったり、ニューストピックとして案内文を載せる場合も多いでしょう。
このような時、あなたのサイトから「申し込みはこちら」などの文言で、Conference ERで作成した申し込みページへハイパーリンクを設定するかと思います。
デフォルトでは、Conference ERで作成した申し込みページの申し込み完了画面には、閉じる ボタンが表示されます。
そのため、申し込みページが新しいブラウザウインドウで開くようにリンクされている場合は、申し込み完了時にこの閉じる ボタンを押すことでブラウザのウインドウまたはタブが閉じて終了します。
あなたのサイトから申し込み手順へのシームレスな流れを作るために、同じブラウザウインドウ上で申し込みフォームへのリンクするように設定したいかもしれません。
このような時、再びユーザがあなたのサイトへ戻ることができるように、Conference ERでは、申し込み手順が完了後の 閉じる ボタンの代わりに、呼び出し元のサイトへ戻るためのボタンを表示させることができます。
申し込み完了時、指定したサイトへ戻るように設定する
- 戻る ボタンを表示 (以下で指定したURLに戻る) のラジオボタンを選択します。
- ボタンのラベル文字列 の入力フィールドに、ボタンに表示する文字列を指定します。
- ボタンのリンク先URL の入力フィールドに、戻り先のあなたのサイトのURLを指定します。
- 設定が完了したら、 サイト連携 横の 保存 ボタンを押すと設定内容が保存され、申し込みの完了ページに内容が反映されます。
HINT
- 設定したボタンがどのように表示され、動作するかは、実際の申し込みページを公開して確認する必要があります。
![[ER]](images/cer_logo_sm_h100.png) Conference ER ユーザマニュアル
Conference ER ユーザマニュアル