申し込みフォームを作成する
申し込みフォームの新規作成
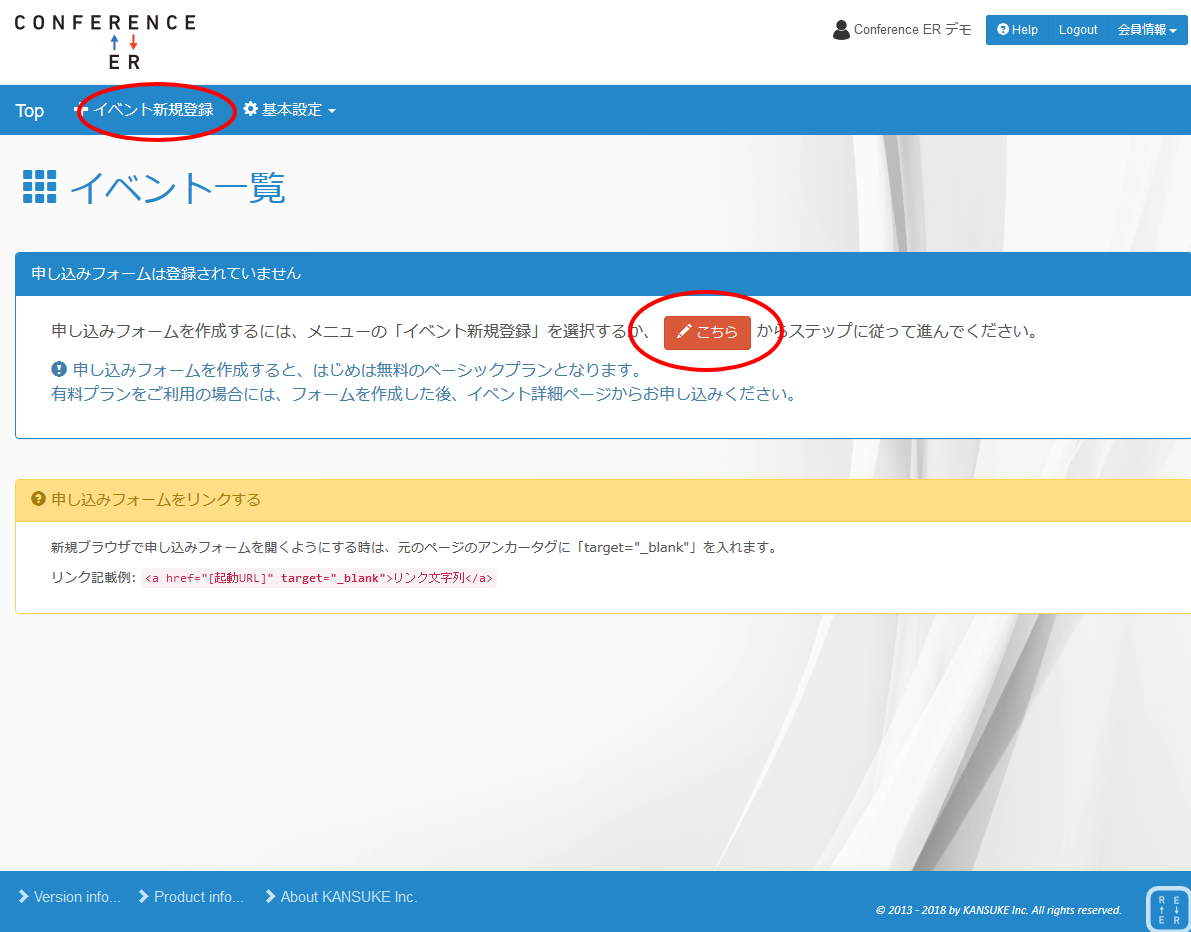
管理ツールにログインするとイベント一覧画面(トップ画面)が表示されます。初期状態ではイベントは登録されていないため、何も表示されません。
1 「イベント新規登録」を選択
イベント一覧画面で、 イベント新規登録 ボタンまたはこちら リンクをクリックすると、イベントの新規登録ウィザードが開始されます。
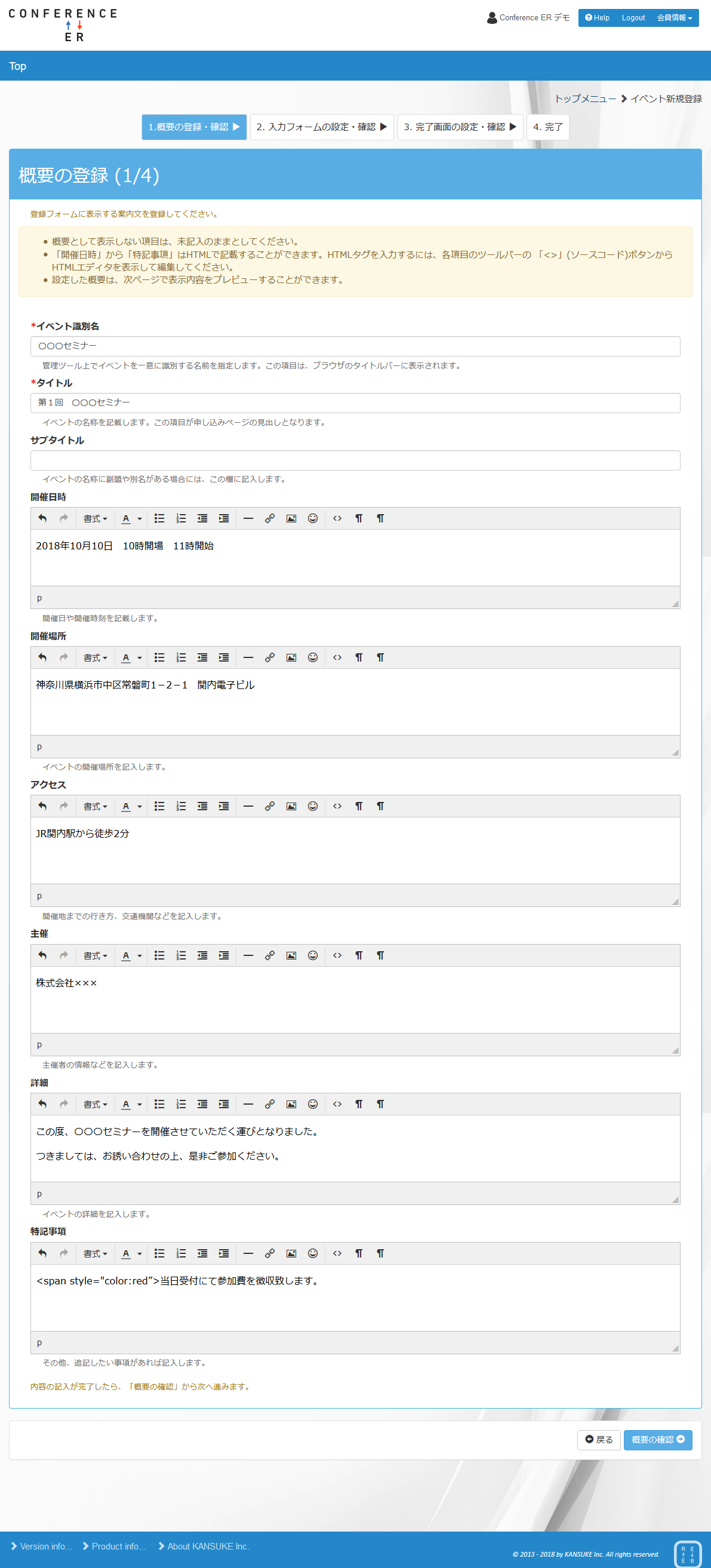
2 イベントの概要(説明文)を登録します
イベントのタイトルや申し込みフォームに説明文として表示したい内容を概要として記入します。
概要の記入が終わったら、概要の確認 ボタンを押します。
「開催日時」から「特記事項」はHTMLで記載することができます。
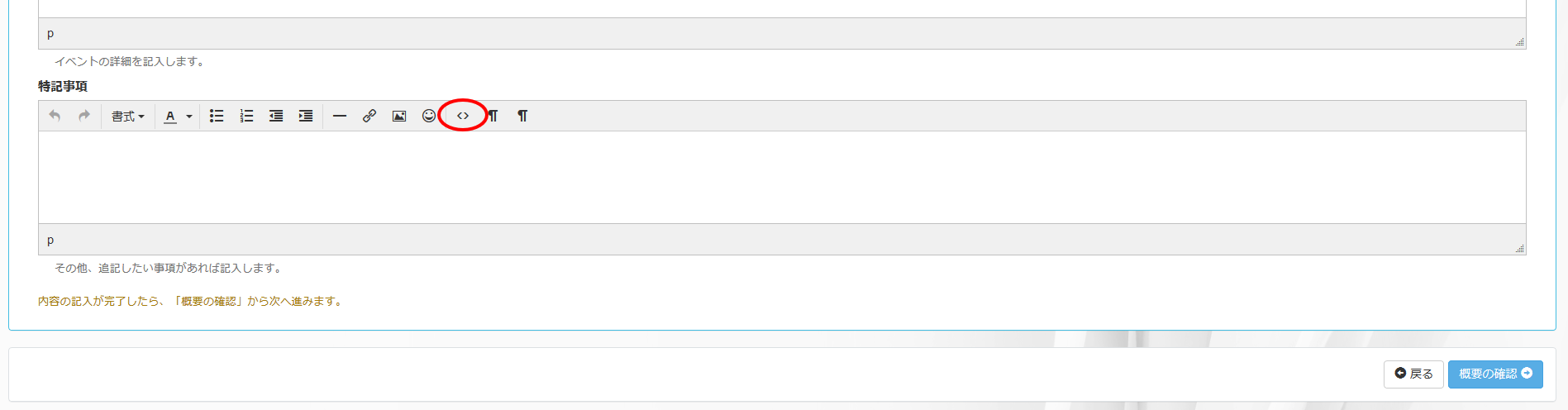
HTMLタグを入力するには、各項目にあるツールバーの 「<>」(ソースコード)ボタンを押してください。
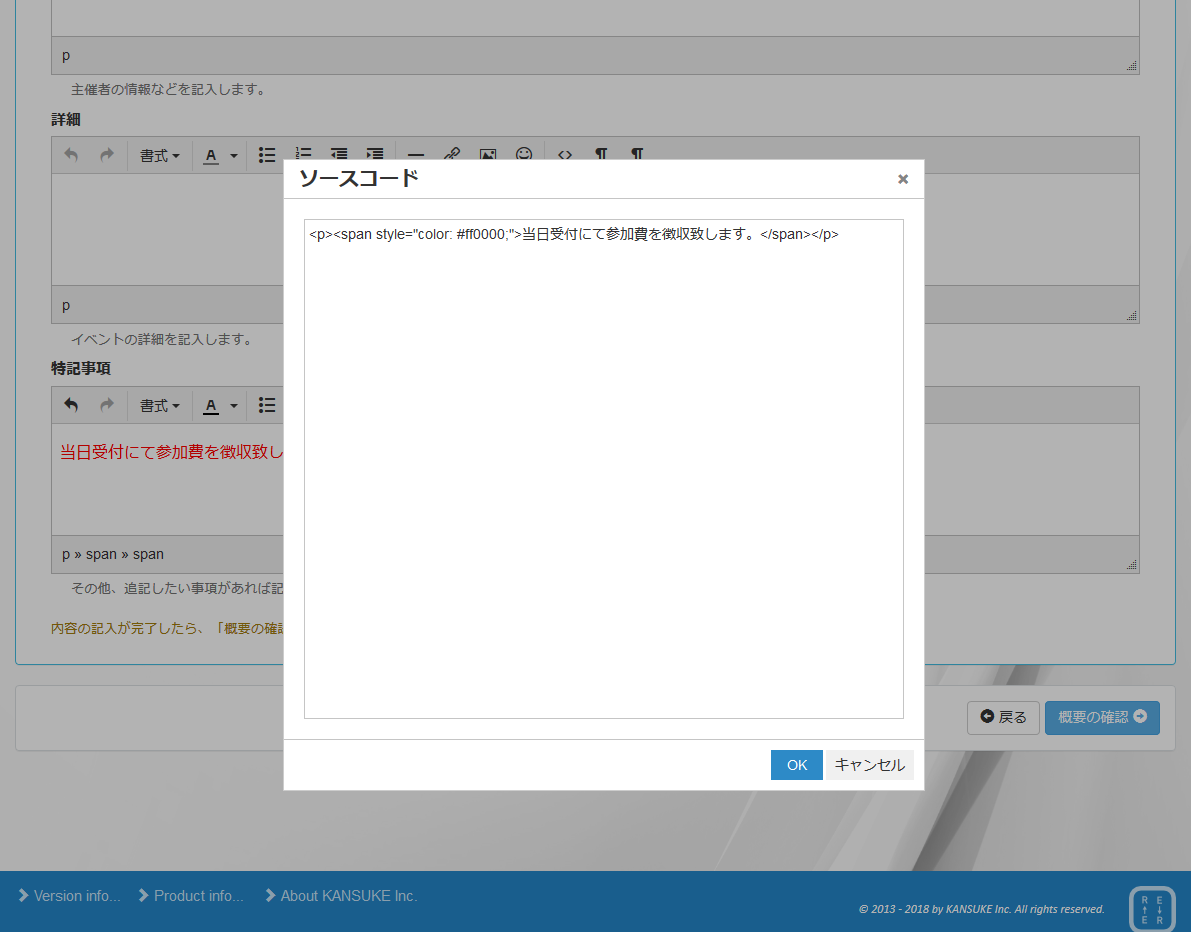
HTMLエディタが表示されますので、編集してください。
HINT
- イベント告知サイトが他にある場合や、申し込みフォームとして特に説明を記載しない場合には、項目を空欄のままとすれば、説明文は表示されません。
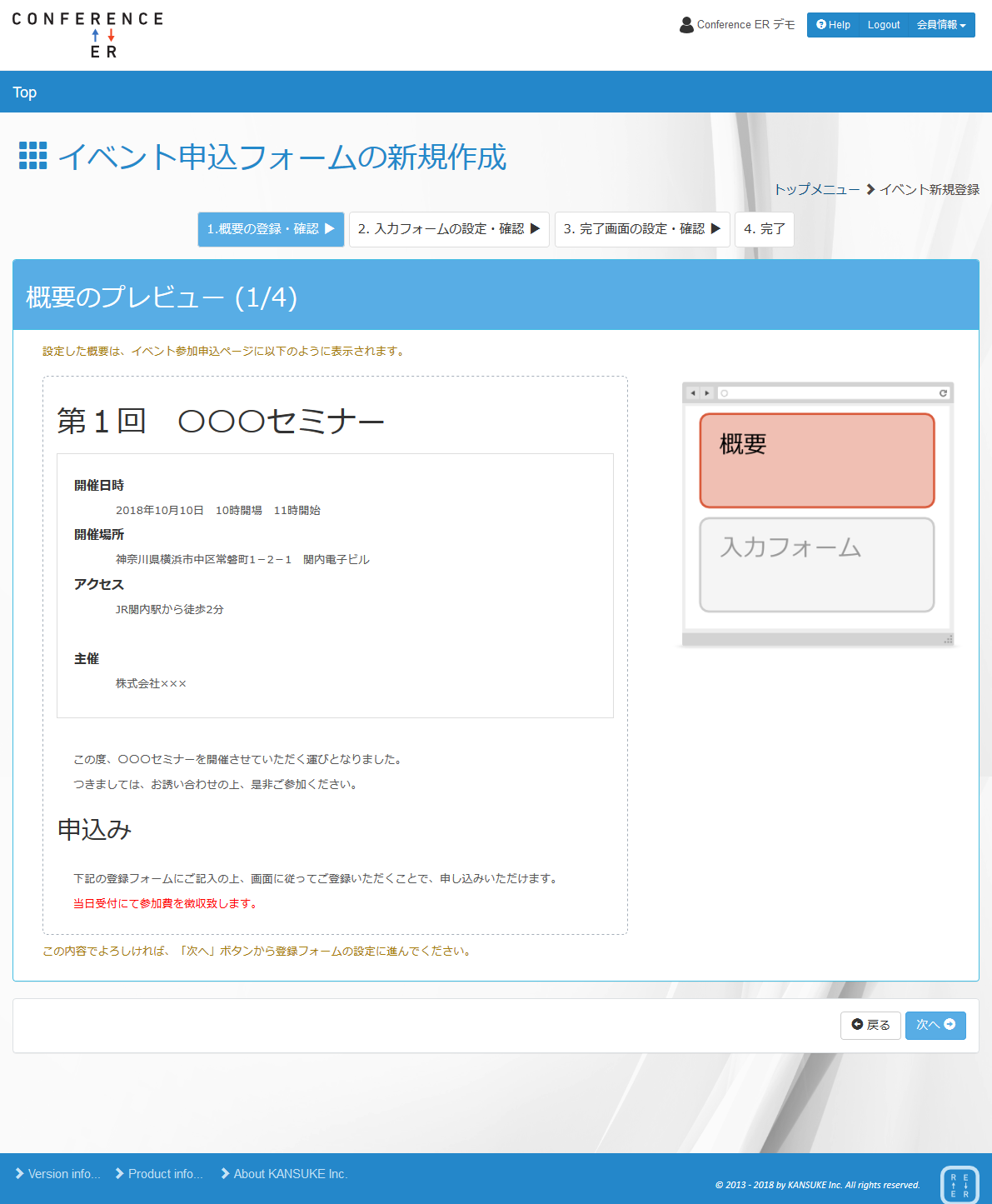
3 申し込みフォームに表示される説明文をプレビューします
概要のプレビュー画面が表示されます。内容を確認して、次へ ボタンを押すとフォームの設定に進みます。
説明文を訂正したい場合には、戻る ボタンを押して、説明文を修正してください。
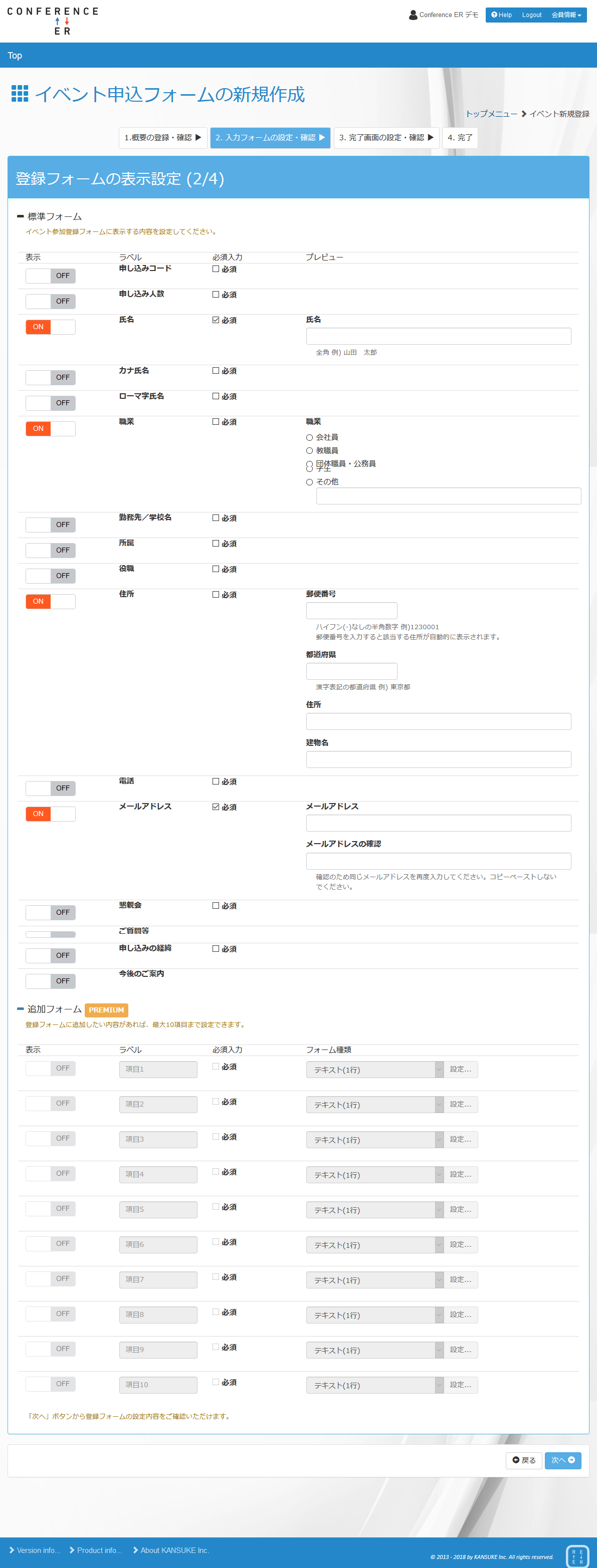
4 参加者に入力してもらいたいフォーム部品を選びます
表示したいフォーム部品をONに設定して、入力を必須にしたい場合には、必須チェックボックスをチェックします。
ここでは「氏名」「職業」「住所」「メールアドレス」「今後のご案内」を設定してみます。
標準的に用意されているフォーム部品を選ぶだけですぐに申し込みフォームができます。
独自の記入項目を追加したい場合には、追加フォーム エリアから表示ラベル、必須の有無、表示形式を選択して任意のフォーム部品を10個まで作成することができます。
独自のフォーム部品を作成する
プレミアムプラン以上で利用可能です。
独自のフォーム部品は最大10項目作成でき、テキスト(1行)、テキストボックス(複数行)、チェックボックス、ラジオボタン、プルダウンの中から選択できます。
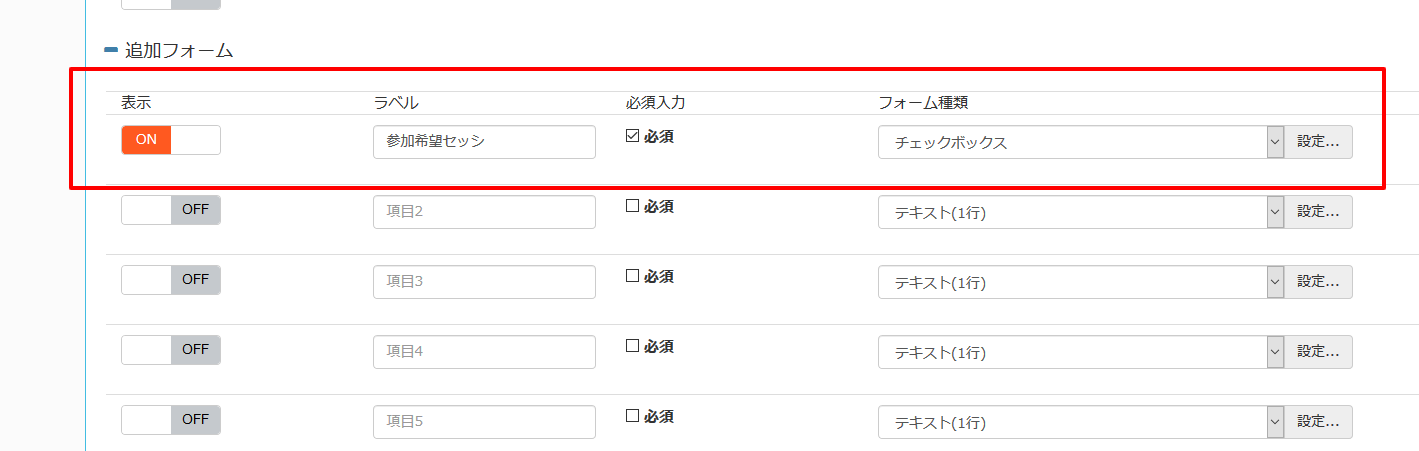
追加したいフォーム項目を ON にしてラベルを付け、必須入力とする場合には、 必須 項目にチェックを入れます。
フォームの種類を選んで設定… ボタンを押すと、フォームの種類に応じた値の設定ダイアログが表示されます。
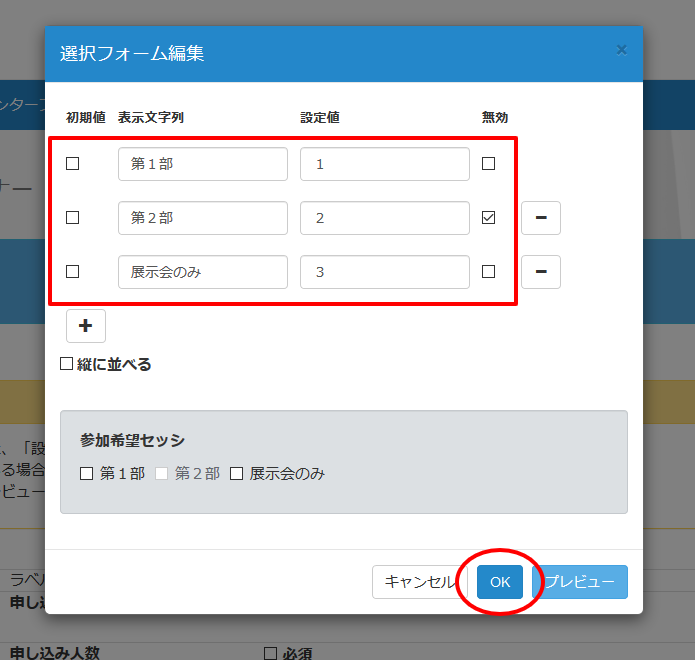
ダイアログ上で、作成したいフォームの値や属性を設定します。
チェックボックス、ラジオボタン選択時、「無効」にチェックを入れると、指定した表示フォームが選択できなくなります。
プレビュー ボタンを押すと、編集部分下にプレビューが表示されます。
OK ボタンを押すと元の画面に独自のフォーム部品が追加されます。
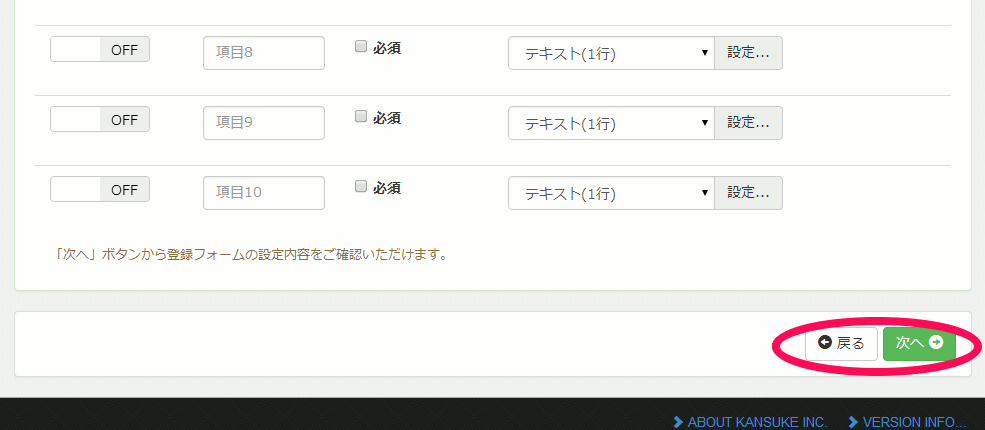
フォーム部品の設定がすべて完了したら、次へ ボタンからプレビュー画面に進みます。
説明文の修正に戻りたい場合には、戻る ボタンを押してください。
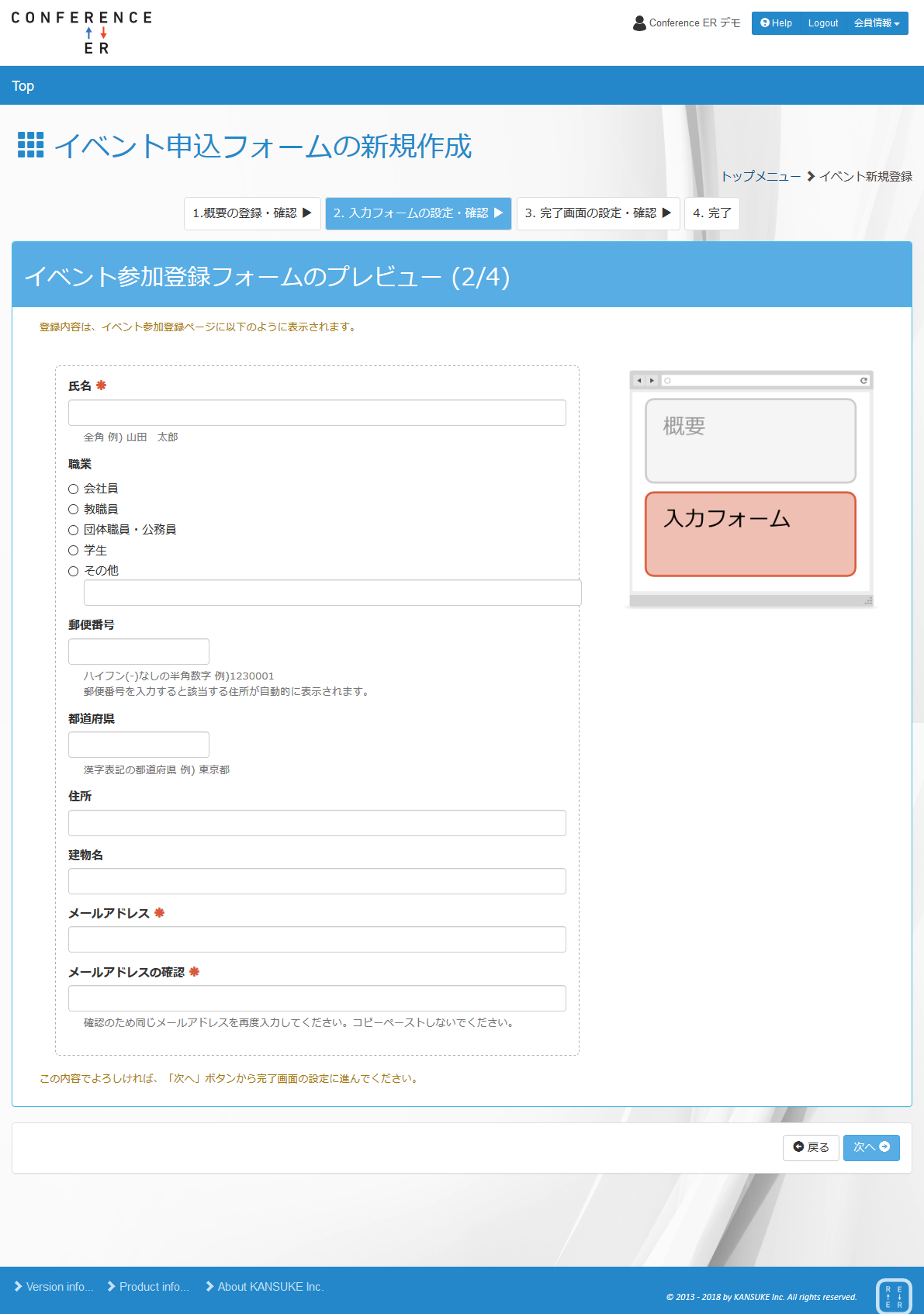
5 設定したフォーム部品をプレビューします
申し込みフォームが希望通りに表示されたら、次へ ボタンを押して申し込み完了後に表示するページの設定をします。
フォーム部品を修正したい時は、戻る ボタンを押してフォーム部品の設定をしてください。
HINT
- 「必須」として設定した項目には、 がマークがつきます。
6 申し込みが完了した際に表示する画面を設定します
申し込みが完了した時に、完了画面を印刷して参加証やチケットの代わりにすることができます。
この画面に表示する案内文や記入内容を設定します。
チェックインアプリケーションを使って当日受付をする場合
ビジネスプランまたは、エンタープライズプランで利用可能です。
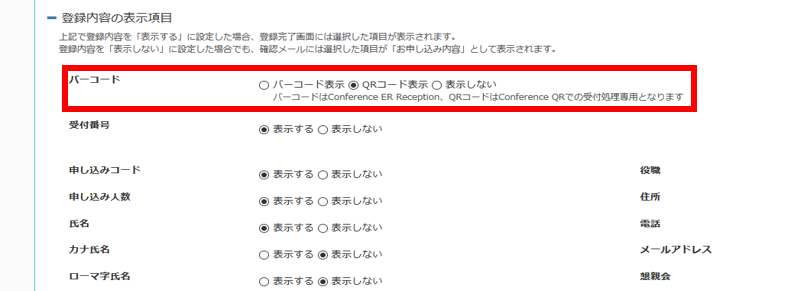
チェックインアプリケーションを使用して当日受付を行う場合、チケットにバーコード/QRコードを表示します。
登録内容の表示項目欄にて、Conference ER Reception(for Windows)を使用する場合は「バーコード表示」を、Conference QR(for iOS/Android)を使用する場合は「QRコード表示」を選択します。設定が完了したら、次へ ボタンで設定内容をプレビューします。
フォーム部品の設定をやり直したい場合には、戻る ボタンからフォーム部品の設定画面に戻ってください。
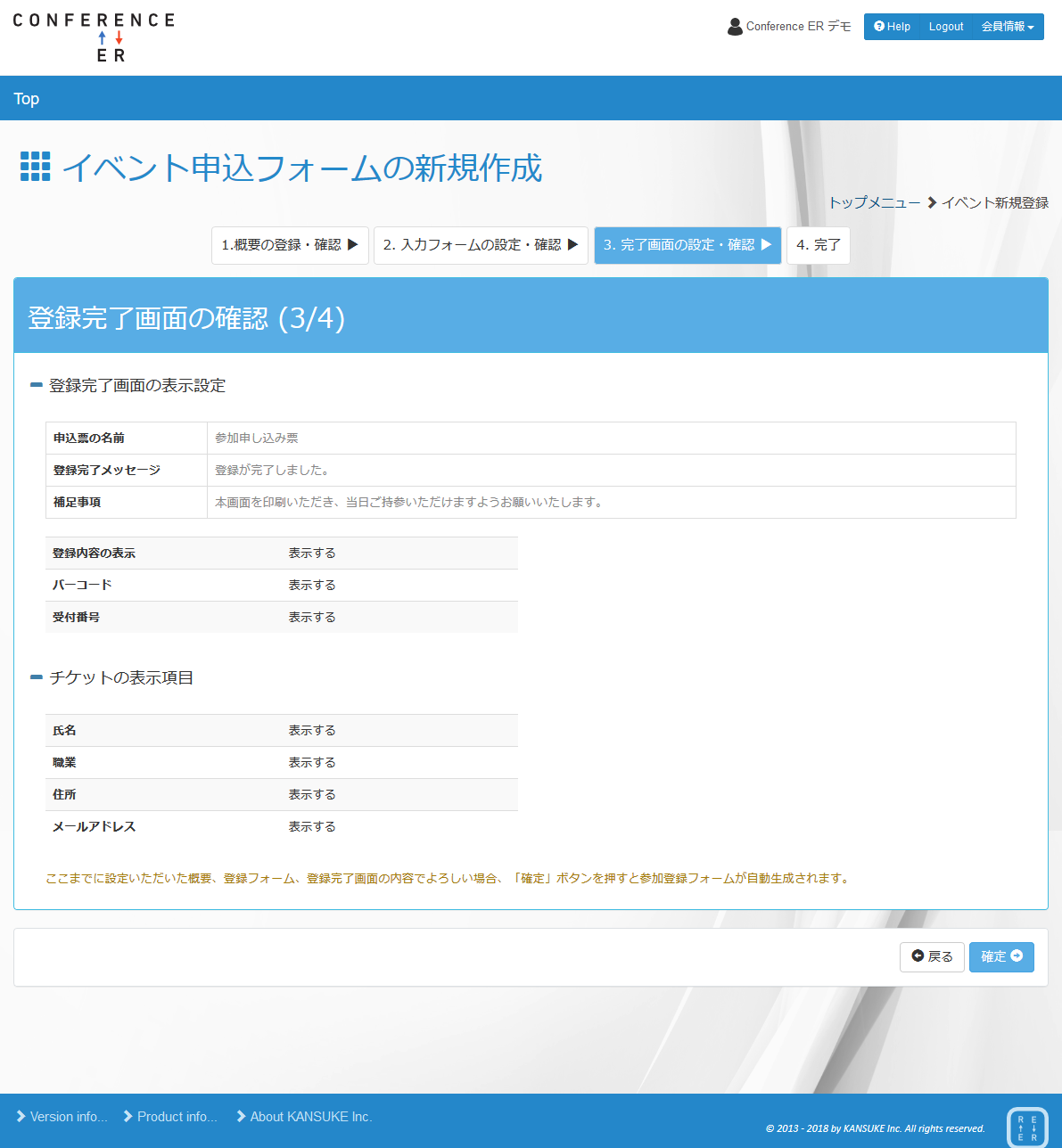
7 登録完了画面の設定内容をプレビューします
表示された内容でよければ、確定ボタンを押して、申し込みフォームの作成完了です。
修正したい時は、戻る ボタンから再度登録完了画面の設定をしてください。
8 申し込みフォームが完成しました
一覧へ戻る ボタン、または こちらリンクを押して、一覧画面に戻ります。
作成した申し込みフォームは一覧画面からいつでも公開することができます。
![[ER]](images/cer_logo_sm_h100.png) Conference ER ユーザマニュアル
Conference ER ユーザマニュアル